
楽天市場のフォーマットに合わせてなんとなく商品ページを作ってみたけど、
売上が上がらない…。
何だか見た目がイマイチ…。
スマホで閲覧するともっとイマイチ…。
こんな商品ページになっていませんか?
楽天市場では決められた項目に必要事項を入力し、画像をアップロードすれば簡単に商品ページを作ることができますが、それだけではユーザーが商品を買ってくれるページにはなりません。
売れる商品ページを作るためには、ページ作りの考え方を知り、ユーザーからの見え方を理解し、そして自店舗の商品をより多く見てもらえるための工夫が必要となります。
本コラムでは、初めて商品ページを作る人やこれから商品ページを改善したい人に向けて、楽天市場におけるページ作りの基本についてお伝えします。
ページ作りの考え方を知る
商品ページはユーザーが商品を買いに来る入口・接客の役割を持ちます。
ページを見てくれたユーザーに対し、商品の価値を伝え「この商品を買おう」と思ってもらえるためのページ作りが必要となります。
商品価値を伝える要素として「FAB」というものがあり、下記の3要素でページを構成します。
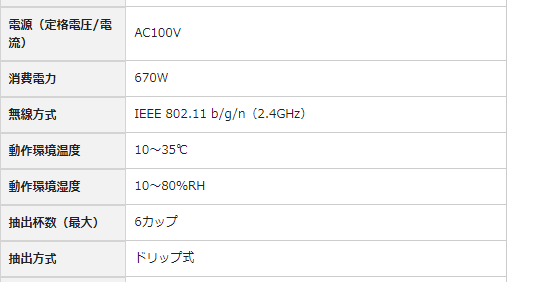
- [Feature] 形状・仕様(カタログ情報)
商品の寸法、重さ、スペックなどの情報です。

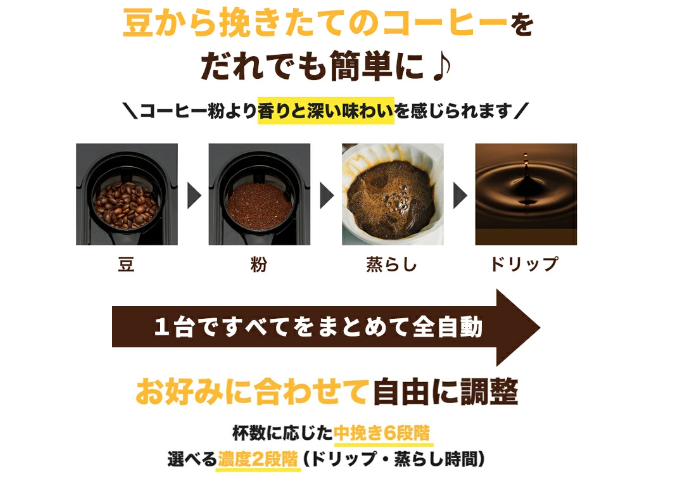
- [Advantage] 優れた点(競合と比べて)
商品こだわりやウリになるポイント、他の商品より優れている点の情報です。
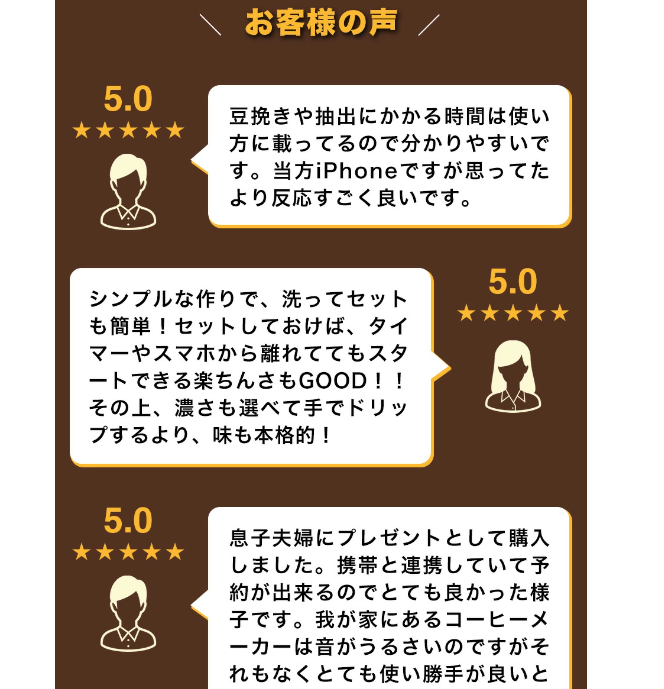
- [Benefit] お客様が手にするハッピー(購入者のレビューなど紹介)
その商品を買うことで、ユーザーが得られる体験、改善できた問題などの情報です。
ECサイトではユーザーが実際に商品を手に取って購入を判断することができないため、商品ページでは分かりやすく表す、画像と文字だけで価値を伝える、購入後をイメージしてもらうことが重要となります。
スマホでのページについて理解する
楽天市場へのアクセスで使用されているデバイスは約75%以上がスマホと言われており、
「スマホユーザーに画面がどう見えるか」を理解し、ページを作成する必要があります。
スマホとPCでは見え方が大きく異なるため、PCで作成したページをそのままスマホに移行すると差分が生まれてしまいます。
スマホ対応のページ作りのポイントは下記2点です。
- 商品画像は”正方形”で作成、登録する。
スマホページの上部に表示される「商品画像」は正方形で画像を作って登録しましょう。
PCページとスマホページの商品画像は共通のものが使えますが、PCの画像をそのままスマホで使用すると、スマホ画面の幅に合わせて画像が小さく圧縮され、画像が見えづらくなるなど綺麗
に表示されない場合があります。

正方形の画像はPCでも崩れることがないため、商品画像を作成する際は初めからスマホに合わせて正方形で作成すると楽です。

- 商品画像上の文字はスマホでも見えるサイズで。
PCページに合わせて画像を作成すると、ついつい画像に入る文字が小さくなりがちです。
画像作成やRMSの操作はPCで行うことが多いため、無意識にスマホ上では見えにくい文字で画像を作ってしまうことは良くあります。
当然、スマホの画面はPCよりも小さいため文字が見えにくくなってしまうので、必ずスマホでの見える文字サイズを意識して画像を作成しましょう。

スマホページの構成
スマホ商品ページの全体構造は下記の通りです。
スマホはPCに比べ画面小さく、集中して見る時間が短いことが想定されるため、情報を絞り分かりやすく伝え、直感的に店内を回れるよう導線を工夫する必要があります。
各項目を役割を把握し、効果的に訴求ができるページに仕上げましょう。
- 楽天イベントの告知バナー
楽天スーパーセール、お買い物マラソンなどの告知が自動で表示 - ショップメニュー
店舗名、店舗ロゴ、ナビゲーションへのポップアップを表示 - 大バナー
店舗企画のセール情報や特集ページの情報を表示 - フローティングアンカーリンク
商品、詳細、レビュー、ショップにするリンク、ブックマークボタンを上部で固定表示 - 商品基本情報
商品名やキャッチコピー、販売価格など商品の基本的な情報 - クーポン
当該商品で使えるクーポンを自動表示 - スマートフォン用商品説明文
お客さんが買いたいと思うような商品の特徴やこだわりを記載
画像は最大20枚登録可能 - 商品レビュー
商品を購入したユーザーからの評価、コメントを表示 - ショップ情報
店舗へのレビューや会社概要・営業日カレンダー、店舗からのお知らせを表示 - 目玉商品
ニーズの高い商品情報 - ショップ内ランキング
店舗内の売れ筋商品 - 目玉カテゴリ
ニーズの高いカテゴリ情報 - 商品共通説明文
SNSやサービス情報、オリジナルコンテンツ - 小バナー
様々な商品を見てもらうためのカテゴリ情報
回遊性を向上させる
ユーザーが店舗内の商品ページやカテゴリーページをアクセスして回る行動を”回遊”と言います。
回遊するユーザーが増える、つまり回遊性が増えると「客単価が上がる」「転換率が上がる」「店舗内で商品の比較検討をしてもらえる」などメリットがあります。
ユーザーにとって商品ページが目当てのものではなかった商品ページではなかったとしても、回遊性が上がればユーザーの離脱を防ぎ、店舗の売上アップに繋がります。
売上アップのための回遊パターンは下記4点です。
- 「今見てほしい」企画や商品へ回遊
店舗企画のセールや季節トレンド特集、新商品の紹介など、今ユーザーに訴求したい内容のページに誘導します。
ページ内に”大バナー”を設置すると効果的です。 - 関連商品や類似商品への回遊
目当ての商品を見ているユーザーに、関連の商品を提案してページへ誘導します。
(追加の具材、パーツなど合わせ購入が見込める商品、サイズ・カラー違い、対応機種違いなどユーザーにとってより最適な商品など)
実店舗での売り場、接客をイメージしてみましょう。
(例)
▼スーパーの牛肉売場にステーキソースが並べられていた。
▼手に取った商品を「これは違うな」と棚に戻したら、店員さんが近寄ってきて他の商品を勧めてきた。
上記のように、他の商品を提案できるテキストや画像を”商品説明文”に加えましょう。 - おすすめ商品への回遊
新着商品やお買い得商品、店舗のおすすめ商品のページに誘導します。
“ショップ内の注目商品”に表示される”目玉商品”にサムネイル画像を表示させることができます。(“注目カテゴリ”に”目玉カテゴリ”としておすすめのカテゴリを表示されることもできます) - 店舗商品ラインナップ一覧への回遊
店舗内の商品を幅広く見てもらうため、商品ページ内にカテゴリのバナーを設置して誘導します。
カテゴリ別に”小バナー”を作成し、設置しましょう。
いかがでしたか?
商品ページを作る際は、
- ユーザーに商品の情報と価値をしっかり伝える
- スマホで見やすいページにする
- 他の商品も見てもらえるようにする
この3点を意識して作り込み、日々の成果を見ながらブラッシュアップしていきましょう!