最終更新日:2026.1.9
【2026年最新】Amazonストアページの作成手順から活用ポイント・事例まで徹底解説!

Amazonストアページは、Amazon内に自社ブランド専用のページを作成できる機能です。単に商品を並べるだけでなく、ブランドの世界観を表現し、ユーザーとのつながりを深めることでAmazonでの売上向上を後押しします。
しかし、
「Amazonストアページは知っているけれど具体的に何ができるかわからない」
「作成するメリットや作成方法が知りたい」
といった疑問を持つ担当者の方が多いのではないでしょうか。
本記事では、Amazonストアページの基本的な機能や作成するメリット、必須条件から具体的な作成手順、さらには効果を高めるコツまで、徹底的に解説します。
売上やブランド価値の向上につなげるためにも、本記事を最後までご覧いただき、Amazonストアページの疑問が解消にお役立てください。
監修者

ジャグー株式会社 代表取締役米原 広兼
新卒で楽天グループ株式会社に入社し、ECコンサルタントとして
SOY(Shop of the Year)受賞店舗をはじめ多数の上位店舗を支援。
約2万人の社員の中から「楽天賞MVP」を受賞するなど、
高い実績と評価を獲得。
その後、大手企業のEC支援を行うコンサルティング会社を経て、
2020年にEC専門支援会社「ジャグー株式会社」を設立。
楽天市場やAmazonなど複数モールにおける売上拡大・運用最適化を総合的に支援している。
また、グループ会社にて自らもAmazonでの販売事業を展開。
自社ブランド製品はAmazonで「Amazonおすすめ」を多数獲得し、
販売開始から1年で月商1,000万円を突破するなど、売り手としても豊富な実績を持つ。
目次
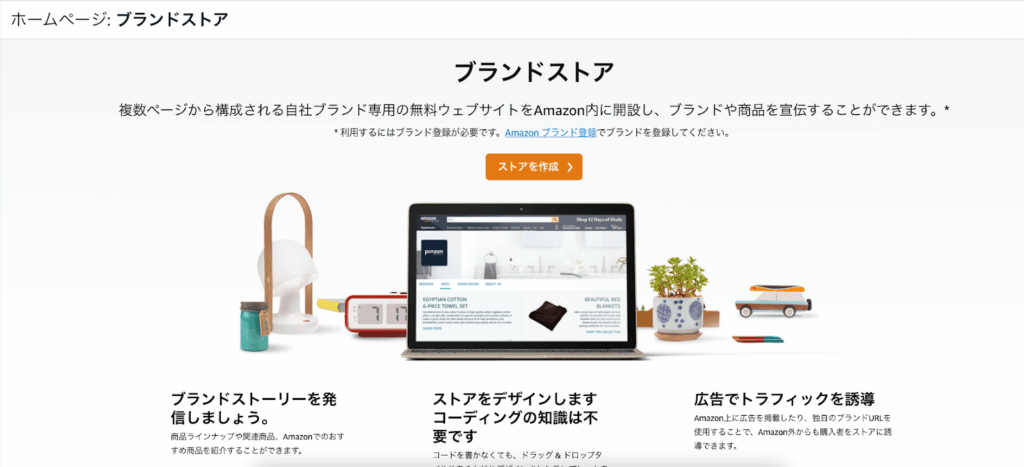
Amazonストアページとは?
Amazonストアページとは、Amazon上で独自のブランド体験を提供できる、カスタム可能な専用ページです。
別名として「ストアフロント」や「ブランドストア」と呼ばれることもありますが、現在では一般的に「Amazonストア」や「Amazonストアページ」と言います。
Amazonストアページは、ブランド商品を扱うAmazon出品者にとって、売上向上を目指す上で必須のツールですが、特におすすめの理由は以下2つと言われています。
- カスタムページでブランドの魅力を表現できる
- 高単価商品の購入動機を高められる
Amazonストアページの理解を深めて有効活用するためにも、それぞれの項目について解説する内容をぜひご確認ください。
1.カスタムページでブランドの魅力を表現できる
Amazonストアページを活用すれば、Amazon内に自社ブランドの専用ページが構築可能です。
Amazonストアページでは、以下のようなコンテンツを自由に配置したり、全体のデザインやレイアウトをカスタマイズしたりできます。
- ブランドロゴ
- キービジュアル
- 商品画像
- 動画
- ブランドストーリー
- コンセプトを伝えるテキスト
たとえば、新商品を発売する際に、ページのレイアウトを新商品のイメージにあわせて変更したり、ブランドの価値を伝える動画を埋め込んだりすることも可能です。
Amazonストアページは、ブランドの世界観や魅力をユーザーに効果的に伝えると同時に、回遊性の向上による売上アップも期待できます。
2.高単価商品の購入動機を高められる
Amazonストアページは、家電製品のように比較的高価で購入を決めるまでに情報収集や比較検討が必要な商品にとって重要なツールです。
なぜなら、高単価商品はユーザーにとって購入へのハードルが高く、商品やブランドに対する信頼性が購買意思決定に大きく影響するためです。
高単価商品を扱う場合は、ストアページに以下の要素を含めることでユーザーの疑問や不安を解消して購入決定を後押しすることができます。
- 詳細な製品情報
- ブランドの背景
- ブランドストーリー
- 製造者の声や想い
- 利用者の声(レビューとは異なる)
このように、Amazonストアページは、高価格帯の商品や検討期間を必要とする商品にとって、ユーザーが求める情報を提供し購買を後押しする有効な手段と言えるでしょう。
Amazonストアページを活用する4つのメリット

ここからは、Amazonストアページを活用する具体的なメリットを以下4つに分けて解説します。
- ブランディング強化でファン・リピーター獲得
- クロスセル・アップセルを促す複数商品展示
- Amazon広告効果の最大化
- 「ストアインサイト」で詳細なユーザー分析が可能
順に解説します。
1.自社のブランディングを強化してファンやリピーターを獲得できる
Amazonストアページを活用すれば、自社ブランドのブランディングを強化してファンやリピーターの獲得につながりやすいメリットがあります。
ストアページでは商品ページでは表現しきれないブランド独自の魅力や理念などを画像や動画、テキストを組み合わせて、ユーザーへ深く訴求できるためです。
たとえば、製品の開発ストーリーや、ブランドが実施している社会貢献活動などの情報を加えることで、ユーザーに向けて商品以上の価値や共感を促せます。
さらに、ストアページでは新商品やキャンペーン情報の告知にも利用できるため、ユーザーとの接点を維持しやすい効果も期待できます。
このようにAmazonでストアページを活用することで、顧客ロイヤリティが向上し、自社ブランドへのファン化やリピーター獲得の可能性を高められるでしょう。
2.クロスセル・アップセルを促す複数商品展示
Amazonストアページでは、自社ブランド商品を複数カテゴリーに渡って掲載できるため、ユーザーが他の自社商品を発見しやすくなることもメリットと言えます。
たとえば、モバイルバッテリーを探しているユーザーが商品詳細ページからストアページを訪れた際に、同じブランドの「充電器」を見つけた場合、関連商品の購入(クロスセル)につながる可能性があります。
また、ユーザーが探している商品の上位モデルをストアページ内に特徴や性能の違いなどを含めて掲載すれば、高機能に関心を持ち上位モデルの購入(アップセル)につながる可能性もあるでしょう。
このように、Amazonストアページはユーザーが ブランド商品のラインナップを閲覧する機会が増えるため客単価の向上や、購入点数の増加が期待できるのです。
3.Amazon広告効果の最大化
Amazonストアページは、Amazon内外で実施する広告キャンペーンのリンク先として設定できるため、広告の効果を最大化できるのがメリットです。
ユーザーが広告をクリックした際の遷移先として、商品詳細ページが表示されるよりも、ストアページを表示すれば、広告対象の商品以外の自社商品を訴求できます。
また、複数商品を掲載できるストアページでは、ユーザーがページ内の回遊する可能性があるため、広告クリック後の離脱率を低減させる効果も期待できます。
特にAmazonスポンサーブランド広告と組み合わせることで、広告投資対効果(ROAS)を高める戦略的な運用も可能です。
なお、Amazonで活用できる広告の運用方法は以下の記事で解説しています。ストアページと組み合わせて活用するとAmazonで売上をより拡大しやすくなりますので、ぜひあわせてご覧ください。
関連記事:【2025年最新】Amazon広告運用完全ガイド!特徴・課題解決・成功の秘訣を解説
4.「ストアインサイト」で詳細なユーザー分析が可能
Amazonストアページを活用するメリットのひとつとして「ストアインサイト」と呼ばれる専用の分析ツールを利用できる点があります。
ストアインサイトを活用すると以下のデータを確認できます。
- ストアページへの訪問者数や閲覧されたページ
- どこからアクセスがあったかを示すトラフィックソース
- ストアページ経由の売上
具体的には、以下の指標の確認が可能です。
- 日別訪問者数
- 各ページの閲覧数
- 広告キャンペーンや外部リンクごとの流入数
- ストアページ経由での注文数や売上金額
これらのデータを分析することで、ユーザーの行動パターンや興味関心を理解して、ストアページ内のコンテンツ改善や広告運用戦略の見直しに役立つでしょう。
Amazonストアページを作成するための2つの条件
Amazonでストアページを作成するためには以下2つの条件を満たす必要があります。
- 大口出品プランの利用
- Amazonブランド登録の完了
それぞれの条件について詳しく解説します。
大口出品プランの利用
Amazonストアページを作成するには、大口出品プランを利用している必要があります。
Amazonで出品するには、小口出品プランと大口出品プランの2つの出品形態があり、それぞれの利用料や選ぶ際のポイントは以下のとおりです。
| 出品プラン | 小口出品 | 大口出品 |
| 月額登録料 | 無料 | 4,900円 / 月 + 販売手数料 |
| 成約料 | 100円 / 商品 + 販売手数料 | 無料 |
| 選ぶポイント | ・販売する商品数が毎月49点以内である・出品する商品が決まっていない・広告や出品用のツールは必要ない | ・毎月50点以上の商品を出品する・認知拡大のために広告を活用したい・検索上位表示(SEO)対策をしたい・レポートの確認や出品用ツールを使用したい |
小口出品プランでは、Amazonストアページが利用できないため、ストアページを作成したい場合は、大口出品プランを利用しましょう。
なお、出品プランの詳しい選び方も含めて、これからAmazonで商品を出品したいという方は、Amazon出品方法を以下の記事で詳しく解説していますので、ぜひあわせてご覧ください。
関連記事:【2025年最新】Amazon出品方法完全ガイド!注意点や出品のポイントまで解説
Amazonブランド登録の完了
Amazonストアページを作成するための2つ目の条件は、Amazonブランド登録を完了していることです。
Amazonブランド登録とは、自社ブランドの商標をAmazonに登録申請することで知的財産権を保護するためのプログラムです。
ブランド登録を完了すると、ストアページが作成できるようになるだけでなく、「Project Zero」という模倣品の出品対策ツールを利用できるため、ブランド保護に関するさまざまな機能が利用可能になります。
また、Amazonブランド登録をしているとスポンサーブランド広告が利用可能なため、ユーザーへのブランド認知度の向上がしやすくなります。
以上のことから、Amazonストアページの活用やブランド保護を行いたい場合は、事前にAmazonブランド登録を完了しておきましょう。
なお、Amazonブランド登録をすると利用できるスポンサーブランド広告について詳しく知りたい方は、以下の記事で詳しく解説していますので、ぜひあわせてご覧ください。
関連記事:【2025年最新版】スポンサーブランド広告設定完全ガイド!メリットやデメリットも解説
Amazonストアページを作成する6ステップ

ここからは実際に、Amazonストアページを作成するための手順を以下の6ステップで解説していきます。
- セラーセントラルから「ストア作成」画面へアクセスする
- ブランド表示名やロゴなどのストア設定を行う
- ページのメタ情報を入力する
- デザインテンプレートを選択する
- 新しいセクションの追加から画像やテキストなどのコンテンツを配置する
- Amazonストアの設定完了後に審査へ提出する
事前に手順を確認しておけば、スムーズに作成できますので、順に確認していきましょう。
1.セラーセントラルから「ストア作成」画面へアクセスする
Amazonストアページを作成する「セラーセントラル」にログインし、メニューからAmazonストアを選択し、「ストア作成」にアクセスしましょう。

セラーセントラルとは、Amazonの販売活動全般を管理するためのポータルサイトのことで、主に以下の操作が可能です。
- 商品の登録
- 注文管理
- 在庫管理
- 広告運用
ストア作成画面にアクセスできたら次のステップへ進みましょう。
2.ブランド表示名やロゴなどのストア設定を行う
ストア作成画面では、ストアの基本情報を設定します。
ストアの基本情報をするためには、ブランド名やロゴ画像のアップロードが必要です。
設定するブランド表示名は、Amazonブランド登録で登録したブランド名称と一致させる必要があり、不必要なテキストを含めることはできません。
たとえば、ブランド名に登録していない「今すぐチェック」や「セール中」などのユーザーへ自社商品の購入を促すためのテキストも含めてはいけません。
ブランドロゴ画像は「400×400px」以上の品質でアップロードしたらストア設定は完了です。
3.ページのメタ情報を入力する
次はストアページのメタ情報を入力するステップです。
メタ情報とは、ストアページの基本情報のひとつで、「ページのメタ説明文」の欄に、自社ブランドやストアページの内容がユーザーに伝わるように魅力的かつ簡潔に伝える文章を入力しましょう。
たとえば、ブランドが取り扱う商品の特徴や、ストアページを訪問することで得られる体験などを具体的に記述することで、ユーザーの関心を惹きつけるメタ情報になります。
4.デザインテンプレートを選択する
次にストアページのデザインである「テンプレート」を選択するステップです。
Amazonでは、ストアページを作成する際に複数のデザインテンプレートを用意しているため、ストアの目的やブランドの特性にあわせて最適なものを選択できます。
具体的にストアページのデザインは、テンプレートが3種類で自由にレイアウトが可能な空白とあわせて以下4つから選択できます。
| デザイン | 特徴や概要 |
| マーキー | ブランドイメージを強く打ち出す大きなヘッダー画像が特徴 |
| 商品ハイライト | 特定の商品群を目立たせる構成 |
| 商品グリッド | 多くの商品を一覧で見せるのに適したシンプルな構成 |
| 空白 | 完全に自由にレイアウトを組みたい場合 |
どのテンプレートを選ぶかによって、ストア全体の印象や情報の見せ方が大きく変わるため、伝えたいブランドイメージや、中心となるコンテンツの種類を考慮し、最適なテンプレートを選びましょう。
5.画像やテキストなどのコンテンツを配置する
次のステップでは、新しいセクションの追加と画像や動画、テキストなどのコンテンツをセクションに配置します。
Amazonストアページは、複数の「セクション」で構成されており、各セクション内には「タイル」や「ウィジェット」と呼ばれるコンテンツ要素を追加していきます。
利用が可能なタイル(ウィジェット)は主に以下のとおりです。
| ウィジェット | 概要 |
| テキスト | ブランドストーリーや商品説明などを記述可能 |
| 画像 | 商品写真、ブランドイメージ画像、バナーなど |
| 動画 | プロモーション動画や製品紹介動画 |
| おすすめ商品 | 関連性の高い商品 |
これらのタイル(ウィジェット)をドラッグ&ドロップなどで操作し、配置場所やサイズの調整と商品ページへのリンク設定を行います。
6.Amazonストアの設定完了後に審査へ提出する
最後のステップでは、Amazonへストアページの審査を申請します。
ストアページの作成が完了したら、作成画面の上部にある「審査に提出」ボタンをクリックするとAmazonへ申請手続きができます。
提出されたストアページは、Amazonが定めるガイドラインやポリシーなどに遵守しているか審査が行われます。
審査にかかる時間は通常約24時間で完了しますが、状況により1週間程度かかる場合もあるため、ストアページを活用したい場合はスケジュールに余裕を持って申請しましょう。
なお審査結果はセラーセントラルの通知や登録したメールアドレス宛に送付されます。
無事に承認されればストアページが公開され、Amazonユーザーが閲覧できるようになります。
もし修正が必要な場合は、指摘箇所を修正し、再度審査へ提出が必要です。
Amazonストアページの効果を高める3つのコツ
ここまでで、「Amazonでストアページを作成して活用するメリットはわかったけれど、実際に効果的な活用方法のイメージができない」という方もいるのではないでしょうか。
そこで、ここからはAmazonストアページを活用する上で効果を高めるための運用のコツを以下3つ紹介いたします。
- ブランドイメージを統一する
- ブランドコンセプト・ストーリーを伝える
- ページ構成で回遊性を高める
具体的なイメージができるように紹介していますので、ぜひ続けてご覧ください。
1.ブランドイメージを統一する
Amazonストアページの効果を高めるためには、デザインに一貫性を持たせることが重要です。
ユーザーがストアページを閲覧した際に、ブランドの特徴やメッセージが一目で伝わるデザインにすれば、強い印象を与えられます。
具体的には、以下の要素をガイドラインに沿ってストアページ全体で統一してみましょう。
- ブランドロゴの配置とサイズ規定
- ブランドカラーの使用ルール
- フォントの種類やサイズ、太さ
- 写真やイラスト、動画のトーンや品質基準
これら視覚的要素に一貫性を持たせることで、ストアページ全体にまとまりが生まれ、ユーザーに向けてブランドの信頼感や専門性を与えやすくなるでしょう。
反対に、各要素がバラバラだとブランドイメージを損なうリスクがあるため注意が必要です。
2.ブランドコンセプト・ストーリーを伝える
Amazonストアページでは、ブランドのコンセプトやストーリーを魅力的に伝えて、ユーザーとの感情的なつながりを築くことが重要です。
たとえば、以下のようなコンテンツを作成してブランドの背景や価値観を伝えることで、顧客ロイヤリティを高められます。
- 創業者の想いやブランド誕生の背景
- 製品開発の裏側や技術的なこだわり
- ターゲットユーザーのライフスタイルに合わせたイメージビジュアル
また、テキスト以外にも、写真や動画でブランドの世界観や商品の使用シーンを視覚的に表現する方法も効果的と言えます。
3.ページ構成で回遊性を高める
ストアページでは商品カテゴリーやテーマごとにページを作成して回遊性を高めることも有効な手段のひとつです。
ブランド商品を多数取り扱っている場合、複数の商品を同じページに集約してしまうとユーザーが目的の商品を探しにくくなるため、早期離脱につながりやすくなります。
ユーザーにストレスを与えずに回遊性の高いページ構成にするためには、以下の点を考慮した構成にしましょう。
- 商品ラインナップを「カテゴリー別」に分類して独立したページを作成する
- 「新商品」「セール品」「季節のおすすめ」など、テーマ別にページを設ける
- ヘッダーメニューなどのナビゲーションメニューを設置する
これらの工夫により、ユーザーのストアページ滞在時間や回遊性が向上することで、購買意欲の向上やクロスセルの促進といった効果が期待できるでしょう。
Amazonストアページを利用する際の3つの注意点
Amazonストアページを活用するためには把握しておくべき以下3つの注意点があります。
- デザインやコンテンツのカスタマイズ性には制約がある
- Amazonブランド登録する場合は商標登録が必要
- 短期間でストア名を繰り返し変更を行わない
せっかく用意したのにうまく活用できずに売上が上がらないとならないようにしっかりと確認しておきましょう。
1.デザインやコンテンツのカスタマイズ性には制約がある
ストアページのデザインやコンテンツの制作にはAmazonが定める「ストアクリエイティブガイドライン」や関連ポリシーを遵守する必要がある点には注意しましょう。
ガイドラインで定められている主な制約事項の例は以下のとおりです。
| 制約事項 | 概要 |
| セクション数上限 | 1ページあたり最大20セクションまで追加可能 |
| 誤字脱字・不正確情報 | 誤字脱字や不正確な価格情報がある場合は掲載不可 |
| 最上級表現の禁止 | 根拠のない「No.1」「最高」などの最上級表現は使用禁止 |
| 割引表現の制限 | 「割引」「セール」など価格や割引に関する表現は使用不可 |
| アルコール注意表示 | アルコール飲料は法令に基づく適切な注意喚起表示が必須 |
これらのガイドラインに違反している場合、作成したストアページは承認されない可能性があります。
Amazonストアページを作成する際は、最新のストアクリエイティブガイドラインなどのAmazonで定めているポリシーを必ず確認しましょう。
※参考:Amazon公式サイト|ストアクリエイティブガイドライン
2.Amazonブランド登録する場合は商標登録が必要
ストアページを作成する条件のひとつであるAmazonブランド登録を行うためには、自社ブランドの商品を商標登録している必要がある点には注意が必要です。
商標登録をするためには、特許庁へ申請手続きを行う必要があります。なお、商標登録の完了には、申請から約半年〜1年程度の期間を要する場合があります。
そのため、AmazonストアページのようにAmazonブランド登録が必要な機能を利用したい場合は、計画的に手続きを進めましょう。
3.短期間でストア名を繰り返し変更を行わない
ストア名(ブランド表示名)はストアページ作成後でも変更は可能ですが、短い期間に何度も変更を繰り返すのは避けるべきです。
なぜなら、Amazonのシステムが頻繁なストア名の変更をスパム行為やアカウントの不正利用の可能性と誤認する可能性があるからです。
万が一、不正と認められてしまうとストアページ機能の一時的な制限や、出品アカウントの健全性に影響を与えるリスクがあるため注意しましょう。
また、頻繁なストア名称の変更は自社ブランドや商品の認知度拡大を阻害してしまう可能性があります。
そのため、ストア名称を変更する際には、慎重な判断を行うことが重要です。
【事例紹介】魅力的なAmazonストアページの事例3選
ここまでの内容で、「Amazonでストアページを作成して、多くのユーザーにブランドの価値を届けたいけれど、どんなストアページを参考にしたら良いかわからない」と思われたのではないでしょうか。
ここからは、特に参考になる事例を以下3つのブランドが作成したストアページでご紹介します。
- ECOVACS(エコバックス)
- Ulike(ユーライク)
- ALLNA ORGANIC(オルナ オーガニック)
これらの事例を参考にして、魅力的なストアページを作成してみましょう。
ECOVACS(エコバックス)

画像出典元:Amazon|ECOVACS(エコバックス)ストアページ
1つ目の事例は、ロボット掃除機をはじめとする革新的な家電製品を手がける「ECOVACS(エコバックス)」です。
ヘッダーメニューでは、「セール情報」や「新作情報」などをカテゴリー分けされており、ユーザーが目的の情報や商品を探しやすいように工夫されています。
またトップページ(ランディングページ)には掃除機を初めて購入する顧客や特定の利用シーンに合わせた説明や、適切なモデルを紹介しています。
これらの説明ではロボット掃除機の購入検討層の疑問や不安を解消し、購入を後押しする効果が期待できるでしょう。
以上のことから、Amazonストアページを製品訴求とあわせてユーザーの購買検討を後押しできれば新規顧客の獲得が可能になることがわかる事例と言えます。
なお、エコバックスジャパン株式会社のEC販売に関して、ジャグー株式会社が支援して売上が向上した事例を以下で紹介しています。
支援する前の状況から、どのようにして売上を改善したのか気になる方はぜひあわせてご覧ください。
ロボット掃除機市場で急成長を遂げるエコバックスジャパン株式会社。
同社は、ジャグーのECコンサルティングサービスを導入することで、広告費用対効果を前年比5倍、クリック単価を3分の1に改善。
さらに、月次売上目標を1,000万円以上上回る成果をわずか1か月で達成しました。
エコバックス社が抱えていた課題と成功のカギとは?その詳細をインタビュー記事でご紹介します。
Ulike(ユーライク)

画像出典元:Amazon|Ulike(ユーライク)ストアページ
2つ目の事例は、家庭用光美容器ブランドであるUlike(ユーライク)です。
清潔感と洗練された高級感を両立させたデザインが特徴的なストアページです。
トップページには、ブランドイメージを強く打ち出す美しいキービジュアルと主力製品が大きく配置されています。
製品ラインナップはシリーズごとに整理され、それぞれの特徴やスペックを比較できる表がトップページでまとめられています。
特に注目すべきは、独自の「サファイア冷却技術」の優位性について、具体的な説明を記載し、正しい使用方法を画像や動画で丁寧に解説している点です。
そのため、ブランドの世界観を表現しつつ、製品の技術的な強みや使用方法を具体的に伝えることで購入検討を効果的に後押ししている点が参考になる事例と言えます。
なお、Ulike(ユーライク)のEC市場展開に関してもモール内で市場シェアを数倍にした秘訣を以下記事で紹介していますので合わせてご覧ください。
家庭用光美容器市場で世界シェアNo.1*を誇るUlike。
同社は、日本市場への参入直後、広告効率やEC運営の課題に直面しました。
しかし、ジャグーのコンサルティングサービスを導入したことで、マーケットシェアが約7倍に拡大し、売上高も前年比5倍を達成。
広告費を3分の1に削減しつつ、健全な収益性も実現しています。
Ulikeが抱えていた課題と成功のカギとは?その詳細をインタビュー記事でご紹介します。
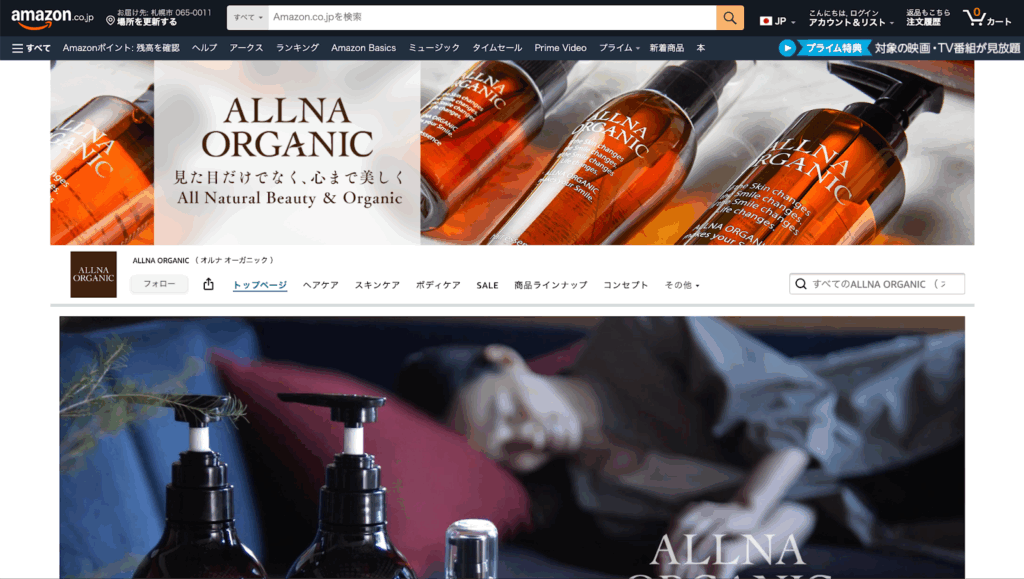
ALLNA ORGANIC(オルナ オーガニック)

画像出典元:Amazon|ALLNA ORGANIC(オルナ オーガニック)ストアページ
3つ目は、オーガニック成分にこだわったヘアケア・スキンケアブランド、ALLNA ORGANIC(オルナ オーガニック)です。
ストアのナビゲーションには、ヘアケア、スキンケアといった主要なカテゴリーごとに明確に分類されており、ユーザーは興味のある商品カテゴリーに迷わずアクセスできます。
ストアページ全体を通して、ブランドのコンセプトであるオーガニックやナチュラルな雰囲気に合わせた、優しく温かみのあるデザインで統一されていることも特徴です。
ALLNA ORGANICのAmazonストアページは、多くの商品カテゴリーを扱いながらも、ユーザーの視点に立ち回遊性を高め、目的の商品を探しやすい構成になっている事例と言えるでしょう。
まとめ:Amazonストアページを活用してブランド価値向上と売上拡大を実現しよう
Amazonストアページは、自社商品を陳列するだけのページではなく、自社ブランドの世界観を伝え、顧客ロイヤリティを高めた結果、売上拡大につなげられる戦略的なツールです。
ストアページでは、魅力的なページの作成や製品ラインナップをユーザーに見やすく整理することで、クロスセルやアップセルの促進が期待できます。
Amazonで大口出品に登録し、ブランド商品を扱っている出品者はぜひ積極的に活用したいツールと言えるでしょう。
しかし、
「どうすればより魅力的なページになるかわからない」
「リソースが不足して、ストアページの作成に手が回らない」
という方は、ぜひお気軽にジャグーにご相談ください。
ジャグー株式会社では、ECモールの豊富な経験と実績をもつコンサルタントが専門的なサポートを行っています。
Amazon運営だけではなく、EC全体の売上改善や社内運用の仕組み化など、戦略から販売までを一気通貫したEC支援をご提供します。
EC運営全般に関するご相談は、ぜひジャグー株式会社へお気軽にお問い合わせください。

Amazonストアページに関するよくある質問
ここでは、Amazonストアページに関する以下5つのよくある質問に回答していきます。
- Q1. ストアページの開設・利用に費用はかかりますか?
- Q2. 使用できる画像サイズや動画の仕様はありますか?
- Q3.ストアページのURLはどこから確認できますか?
- Q4. ストアページをスマートフォン向けに最適化する方法はありますか?
- Q5. ストアページの審査基準や承認までにかかる期間は?
なお、質問に対する回答の概要を以下の表にまとめているため、気になる質問からチェックしてみてください。
| 質問内容 | 回答概要 | |
| Q1 | ストアページの開設・利用に費用はかかりますか? | ・ストアページの開設 ・利用自体は無料 ・ただし大口出品プラン(月額4,900円+販売手数料)が必要 ・またデザイン外注時は別途費用が発生する |
| Q2 | 使用できる画像サイズや動画の仕様はありますか? | ・画像・動画にはAmazon公式ガイドラインで指定された仕様がある・遵守しないアップロード不可や表示崩れのリスク ・タイルごとに推奨サイズが異なるため最新のガイドライン参照が必要 |
| Q3 | ストアページのURLはどこから確認できますか? | ・セラーセントラルまたは公開商品ページのブランド名リンクから確認が可能 |
| Q4 | ストアページをスマートフォン向けに最適化する方法は? | ・レスポンシブ対応だが以下6つの最適化ポイントを意識して作成するのがおすすめ1列表示テキスト簡潔化重要情報の優先配置メイン画像最適化ストア内リンク活用画像サイズ最適化 |
| Q5 | ストアページの審査基準や承認までにかかる期間は? | ・審査期間は通常約24時間 ・ガイドラインやポリシーに基づき審査される ・誤字脱字や根拠のない最上級表現、権利侵害などは承認不可のリスクがある ・審査期間は状況で変動し、結果はセラーセントラルやメールで通知される |
Q1. ストアページの開設・利用に費用はかかりますか?
Amazonストアページの開設や利用には、追加費用は発生しません。
ただし、Amazonストアページを利用する条件である大口出品プランには月額の登録料がかかります。(4,900円 / 月 + 販売手数料)
また、ストアページのデザインやコンテンツ制作をデザイン会社などに外注する場合は、別途その会社に対する費用が発生します。
Q2. 使用できる画像サイズや動画の仕様はありますか?
Amazonストアページで使用する画像や動画の仕様は、Amazonで以下のように指定されています。
▼ヘッダーの仕様
| ヘッダー要素 | 最小画像サイズ | 最大ファイルサイズ |
| ヒーロー画像 | 3,000 × 600ピクセル | 5 MB |
| ブランドロゴ | 400 × 400ピクセル | 5 MB |
▼画像タイルの仕様
| タイルサイズ | 最大ファイルサイズ | 最小画像サイズ(デスクトップ) | 最小画像サイズ(カスタムモバイル) |
| フルワイド | 5 MB | 1,500 × 20ピクセル* | 1,680 × 20ピクセル* |
| ラージ | 5 MB | 1,500 × 1,500ピクセル | 1,680 × 20ピクセル* |
| ミディアム | 5 MB | 1,500 × 750ピクセル | 1,680 × 20ピクセル* |
| スモール | 5 MB | 750 × 750ピクセル | 750 × 750ピクセル |
▼動画タイルの仕様
| タイルサイズ | カバー画像の最小サイズ | 最低動画解像度 | アスペクト比の最小~最大 | ファイルの要件 |
| フルワイド | 3,000 × 1,500ピクセル | 1,280 × 640ピクセル | 6:4~8:3 | MP4ファイル形式。H.264ビデオコーデック。 |
| ラージ | 1,500 × 1,500ピクセル | 640 × 640ピクセル | 3:4~4:3 | MP4ファイル形式。H.264ビデオコーデック |
| ミディアム | 1,500 × 750ピクセル | 450 × 320ピクセル | 6:4~8:3 | MP4ファイル形式。H.264ビデオコーデック |
▼背景動画タイルの仕様
| タイルサイズ | 最低動画解像度 | 最大の高さ | 動画の最小長 | アスペクト比の最小~最大 | ファイルの要件 |
| フルワイド | 1,280 × 640ピクセル | 1,500ピクセル | 2秒から20秒 | 6:4~8:3 | MP4ファイル形式。H.264ビデオコーデック |
| ラージ | 1,280 × 640ピクセル | 640ピクセル | 2秒から20秒 | 3:4~8:3 | MP4ファイル形式。H.264ビデオコーデック |
| ミディアム | 1,280 × 640ピクセル | 320ピクセル | 2秒から20秒 | 6:4~8:3 | MP4ファイル形式。H.264ビデオコーデック |
なお、ガイドラインを遵守していない画像や動画を使用した場合、アップロードができない、または表示が崩れるといった問題が発生する可能性があるため、必ず最新のガイドラインを参照しましょう。
なお、タイルタイプ別の利用可能なサイズや、各種タイルの詳しい仕様は、Amazon公式サイトからご確認いただけます。
Q3.ストアページのURLはどこから確認できますか?
自社のAmazonストアページのURLを確認する方法は以下の2つあります。
| 確認方法 | 補足 |
| 1.Amazonセラーセントラルにログインし、ストア作成画面から確認する | ストアページ編集画面を開いた際の上部に表示されるURL |
| 2.実際にAmazon上で公開されている自社の商品ページを経由して確認する | 商品ページにあるブランド名リンクをクリックして遷移した先のページアドレス |
AmazonストアページのURLは、スポンサーブランド広告の遷移先として設定したり、自社の外部WebサイトやSNSなどでプロモーションを行う際に必要のため、上記いずれか方法で確認しておくと良いでしょう。
Q4. ストアページをスマートフォン向けに最適化する方法はありますか?
Amazonストアページは、PC以外にもスマートフォンやタブレット向けに自動でレイアウトが調整されるレスポンシブデザインを採用しています。
ただし、より快適なモバイルユーザー体験を提供するためには、以下の6つのポイントを意識すると最適化を行えます。
| No. | ポイント | 概要 |
| 1 | 1列表示を前提としたデザイン | スマートフォン向けにコンテンツが縦1列で表示された際の順序や情報の流れを考慮してレイアウトを組む |
| 2 | テキストの簡潔化 | 小さな画面では長文テキストは読まれにくいため、重要なポイントを簡潔にまとめる |
| 3 | 重要情報の優先配置 | おすすめ商品や主要な商品カテゴリーなど、より訴求する優先度が高い情報をページ上部に配置する |
| 4 | メイン画像の最適化 | 大きなメイン画像はスマートフォン画面によって分割表示される場合があるため、重要な要素が途切れないようモバイル表示をプレビューで確認しながら調整する |
| 5 | ストア内リンクの活用 | 関連性の高いページ同士をリンクでつなぎ、ユーザーがストア内を簡単に回遊できるように設計する |
| 6 | 画像サイズの最適化 | 表示速度を考慮し過度にファイルサイズの大きな画像は避け、高画質かつ適切なサイズの画像を選択する |
これらの工夫を施すことで、スマートフォンやタブレットユーザーにとって見やすく、操作しやすいストアページに最適化できるでしょう。
Q5. ストアページの審査基準や承認までにかかる期間は?
Amazonストアページを作成後、申請から審査が完了するまでは、通常約24時間かかります。
作成したストアページは、公開前にAmazonで定めている「ストアクリエイティブガイドライン」や関連するポリシーをもとに審査が行われます。
また、ストアページを作成する場合の注意点として、以下のようなコンテンツは承認されない可能性があります。
- 誤字脱字や不正確な情報が含まれている
- 客観的根拠のない「No.1」「最大の」などの最上級表現を使用している
- ガイドラインに反する割引表現をしている
- 著作権や商標権を侵害するコンテンツである
なお、審査期間はAmazonへの申請数など状況によって変動する可能性があることに留意しましょう。
また、審査結果は、セラーセントラルや登録メールアドレス宛に通知されます。