
楽天市場の商品ページは、ユーザーに商品の魅力を伝える最も重要なページです。
商品の魅力を伝え、商品がユーザーのどのような悩みを解決するのかを伝える、接客の場とも言えます。転換率を左右する重要なページのため、もし売れる商品ページの設計ができていない場合、売上低下に大きく影響を及ぼします。
ただ、商品ページの重要性については知っている方が多いかもしれませんが、魅力的な商品ページを作りたいと思っていても、ページ制作の経験も浅いし、
売上が上がる商品ページがどのようなものかわからない、と悩んでいませんか?
そこで本記事では、商品ページ制作初心者の方でも楽天市場で売れる商品ページの本質がわかるよう、商品ページの基本から転換率を高める具体的なコツまで、徹底的に解説します。
楽天出身者だからこそ解説できる「脱初心者」のポイントも紹介しているので、ぜひ最後まで読んであなたの商品ページ制作の参考にしてみてください!

監修者
米原 広兼
ジャグー株式会社 代表取締役
新卒で楽天グループ株式会社に入社し、ECコンサルタントとして
SOY(Shop of the Year)受賞店舗をはじめ多数の上位店舗を支援。
約2万人の社員の中から「楽天賞MVP」を受賞するなど、
高い実績と評価を獲得。
その後、大手企業のEC支援を行うコンサルティング会社を経て、
2020年にEC専門支援会社「ジャグー株式会社」を設立。
楽天市場やAmazonなど複数モールにおける売上拡大・運用最適化を総合的に支援している。
また、グループ会社にて自らもAmazonでの販売事業を展開。
自社ブランド製品はAmazonで「Amazonおすすめ」を多数獲得し、
販売開始から1年で月商1,000万円を突破するなど、売り手としても豊富な実績を持つ。
目次
楽天の商品ページとは

画像出典元:Rakuten RMS Service Square
商品ページは、ユーザーが商品を購入するかどうかを判断するための情報源です。
ユーザーは、商品の詳細な説明やサイズ、カラー、機能、材料など、価格やスペック以外の具体的な商品情報を確認します。また、送料や割引情報なども購入を決める重要な要素です。商品についてのあらゆる情報が明確に表示されていれば、ユーザーは商品が自分のニーズに合っているかを判断できます。
また、ユーザーは商品を購入した際に得られる顧客体験にも注目します。顧客体験とは、商品を実際に使用した際に得られるメリットや価値です。
たとえば、衣類の場合は着心地やデザインの良さ、家電製品の場合は使いやすさや性能の高さなどです。商品ページには、商品のメリットを伝えるために、顧客のレビューや具体的な使用例などを掲載するのをおすすめします。
転換率を上げる楽天商品ページを作るときの考え方
商品の情報を羅列するだけでは転換率が高い商品ページにすることはできません。ユーザーの視点に立ち、求めている情報を効果的に伝えましょう。転換率を上げる商品ページを作るときのポイントは以下のとおりです。
- 商品ページの3つの構成要素を理解する
- メリットとベネフィットの違いを理解する
- 売れる商品ページの条件を理解する
順に解説します。
楽天市場の転換率は下記の記事で詳しく解説しています。転換率アップのコツや成功事例も紹介しているので、ぜひ参考にしてください。
関連記事:楽天市場の転換率とは?業界別平均や売上改善の重要要素を元楽天ECCが徹底解説!
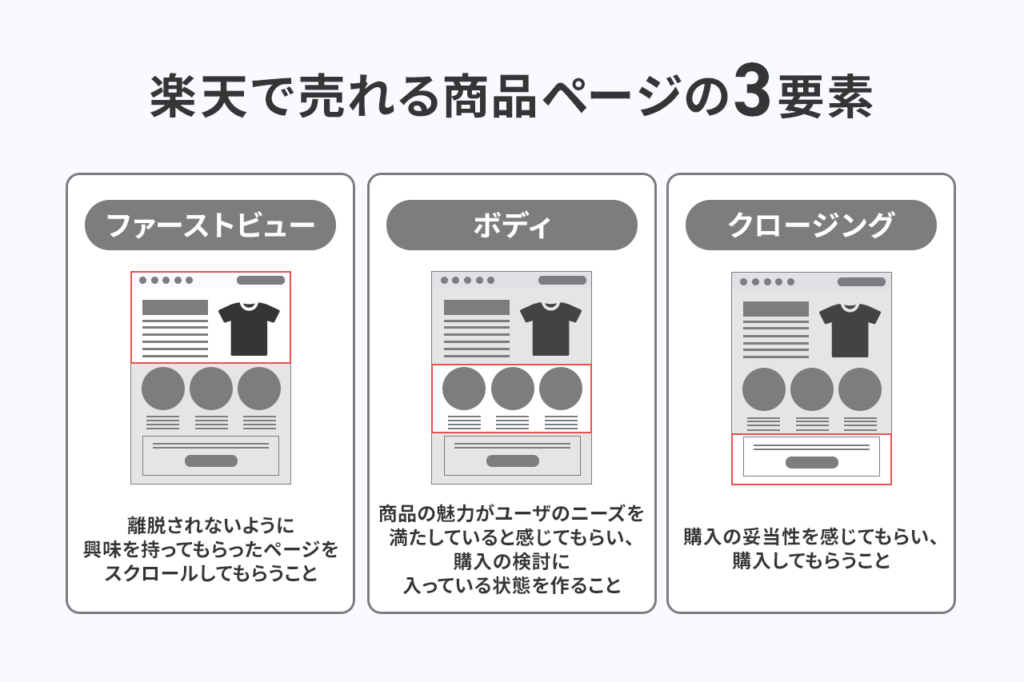
1.商品ページの3つの構成要素を理解する

商品ページは以下の3つの要素から成り立っています。
- ファーストビュー
- ボディ
- クロージング
それぞれのポイントを解説します。
「ファーストビュー」のポイント
ファーストビューは、ページを訪れたユーザーの目を引き、興味を持ってもらう部分です。
ファーストビューの目的は「離脱されないように興味を持ってもらいページをスクロールしてもらうこと」です。
ファーストビューには、商品のベネフィットのなかでも最もユーザーに響くものを選定して盛り込みます。たとえば、商品の優れた特徴や特典など、ユーザーが興味を持ち、さらにページを読み進めるきっかけとなる情報を強調しましょう。
「ボディ」のポイント
ボディは、ユーザーに商品を欲しいと思わせるための情報を提供する部分です。商品の具体的な特徴やメリット、他店舗との比較情報を充実させましょう。
ボディの目的は「商品の魅力がユーザーのニーズを満たしていると感じてもらい、購入の検討に入っている状態を作ること」です。
ユーザーに商品の価値を実感してもらうためには、具体的な結果を数字で表現するのが効果的です。たとえば「この除湿機を使うとペットボトル◯本分の除湿効果を得られます」といった具体的な効果を提示しましょう。
また、他店舗の競合調査も重要です。以下の項目をもとに、競合がやっていて自社がやっていないことがないかを調査します。以下のポイントを参考に、競合の調査をしてみてください。
| 調査項目 | 内容 |
| 商品のスペック | 商品の機能や性能、仕様などの詳細情報を調査し、自社商品の強みをアピールします。 |
| 配送方法や支払い方法の種類 | 配送方法や支払い方法のバリエーションを調査し、ユーザーにとって便利なオプションを提供します。 |
| 納期 | 競合他社の納期を確認し、迅速な配送が可能かどうかを検討します。 |
| ポイントやクーポンの配布 | 競合他社が提供しているポイントやクーポンの種類を調査し、魅力的な特典を提供します。 |
| 各種販促キャンペーンの実施 | 競合他社が実施している販促キャンペーンを調査し、自社でも取り入れることを検討します。 |
| 権威性 | 受賞歴、SNSでの話題性、累計販売数などを調査し、商品の信頼性と魅力をアピールします。 |
さらに、ユーザーの「この店舗で購入しても良いのか?」という不安を取り除くために、信頼感や安心感を与えるのも重要です。顧客レビューや受賞歴、累計販売数などの信頼性を担保する情報も記載しましょう。
「クロージング」のポイント
クロージングは、ユーザーに購入を促す部分です。ユーザーに今すぐ購入するべき理由を提供し、購入の後押しをしましょう。クロージングの目的は「購入の妥当性を感じてもらい、購入してもらうこと」です。
購入の後押しのために、下記のポイントを伝えましょう。
- 簡便性
- 希少性
- 特典
- 保証
クロージングで購入の必要性を感じてもらえなければ、魅力的な商品でも購入に至らない場合があります。そのため、上記の要素を強調し、今すぐ購入するべき理由を明確に伝えましょう。
2. メリットとベネフィットの違いを理解する
商品ページを作成する際には、メリットとベネフィットの違いを理解しておきましょう。商品ページではベネフィットを伝えるのが重要です。メリットとベネフィットの違いは以下のとおりです。
| 項目 | 内容 | 例(日傘の場合) |
| メリット | 商品の売り・特徴(売る側の視点) | 日焼けを防ぐことができる |
| ベネフィット | 顧客が得られる変化(買う側の視点) | 紫外線から肌を守り、真夏でも白い肌で居続けられる。 |
商品ページを作成する際には、メリットだけでなく、ベネフィットを伝えるのが重要です。なぜなら、ユーザーは商品購入で得られる変化や効果を求めているからです。
単に商品の特徴を並べるだけでは、ユーザーの感情は動きません。ユーザーの心を動かすためには、彼らが感じている不満・不安・不足・不快・不便・不都合の6つの「不」を解消するためのベネフィットを強調する必要があります。
ベネフィットを考える際は、以下のステップがおすすめです。
| 1. 商品のサービスや売り(メリット)を書き出す 2. メリットに対して「その商品を買ったらどのようなうれしいことがあるか?」を考える |
たとえば日傘の場合、
「日焼けを防ぐことができる」というメリットに対して「紫外線から肌を守り、真夏でも白い肌で居続けられる」というベネフィットが考えられます。
3. 売れる商品ページの条件を理解する
売れる商品ページの条件は以下の3つです。
- 購入意思のあるユーザーが確実に買ってくれるページ
- 買うつもりのなかった商品を魅力的に感じさせ、購入してもらえるページ
- 思わず他人にシェア(口コミ)してしまうページ
売れる商品ページでは、購入を考えているユーザーに対して、商品の詳細情報やレビュー、具体的な利点を明確に示し、ユーザーの疑問を解消、購入を促進します。
また、ユーザーが購入を予定していなかった商品でも、ベネフィットを強調し購買意欲を刺激します。商品のユニークな特徴やベネフィットを強調し、潜在ユーザーに「買いたい」と思わせるのが重要です。
さらに、ユーザーが商品やページの魅力を感じ、自然と他人にシェアしたくなるようなページを作れば、自然と商品の認知度が向上します。
ユーザー視点でデザインの良さやユニークなキャッチコピー、役立つ情報を取り入れ、シェアしたくなるようなページを目指しましょう。
商品ページが完成したら、以下のポイントをチェックし、さらに完成度を高めてみてください。
| チェック項目 | 内容 |
| ベネフィット | 商品から得られる機能的な魅力や心理的満足が伝わるかを確認します。ユーザーが商品を使用することでどのような利点が得られるのかを具体的に示します。 |
| お得感 | 商品が価格以上の価値を提供することを伝えるための優位性やオリジナリティを強調します。特典や割引情報を明示することで、ユーザーにとってのお得感を高めます。 |
| 売れている感 | ファーストビューで「販売実績」や「口コミ件数」、「ランキング実績」など、商品の売れている感(権威性)を伝えます。これにより、ユーザーに商品への信頼感を与えます。 |
| 安心要素 | ユーザーが購入を決断する際の不安を取り除くために、購入を後押しする要素(ユーザーレビューや評価の高さ)を提示します。信頼性の高い情報を提供することで、ユーザーの安心感を高めます。 |
| 保証 | 返金返品保証やサポートエンドなど、ユーザーのリスクを肩代わりする要素を含みます。これにより、ユーザーは安心して購入できます。 |
| 緊急性 | 「数量限定」や「期間限定」などの今買う理由を含めます。緊急性を持たせることで、ユーザーに今すぐ購入する動機を提供します。 |
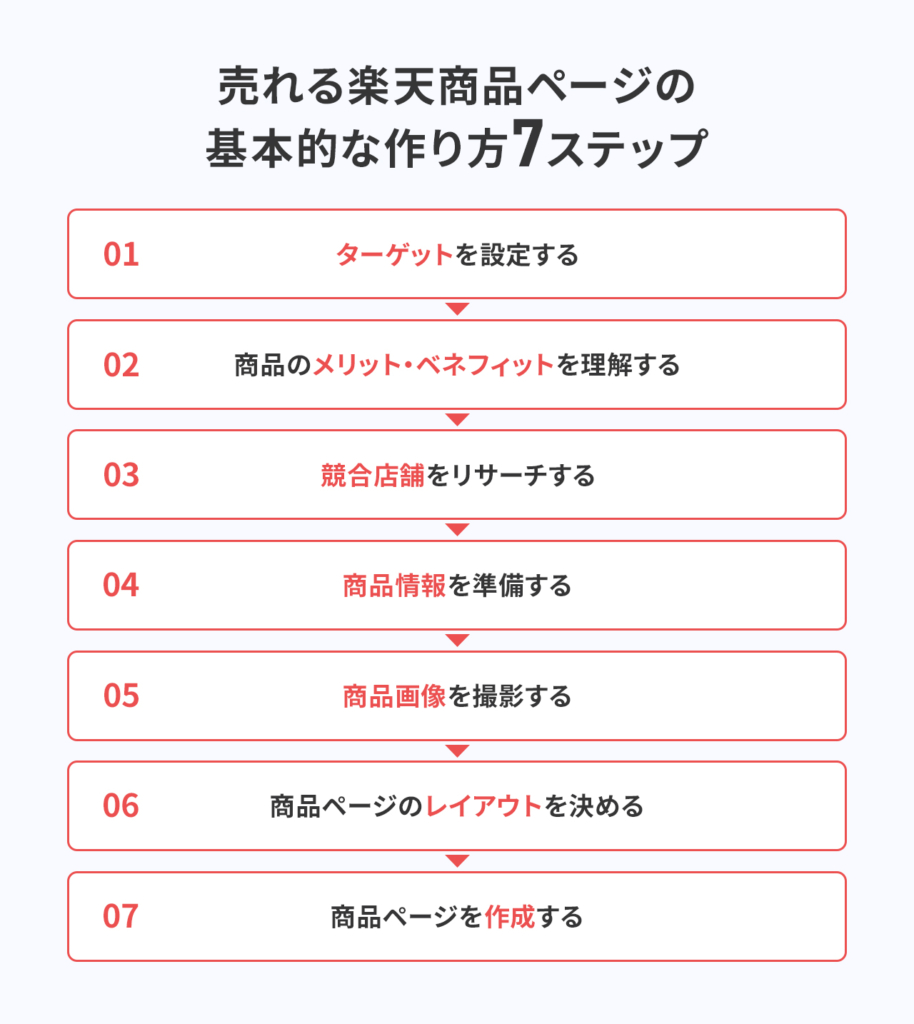
売れる楽天商品ページの基本的な作り方7ステップ

売上を向上させる商品ページの基本的な作り方は以下の7つです。
- ターゲットを設定する
- 商品のメリット・ベネフィットを理解する
- 競合店舗をリサーチする
- 商品情報を準備する
- 商品画像を撮影する
- 商品ページのレイアウトを決める
- 商品ページを作成する
順に解説します。
1.ターゲットを設定する
商品を販売する際には、ターゲットを明確に設定しましょう。ターゲットの詳細な属性を把握すれば、商品ページの訴求ポイントが明確になり、より魅力的なページを作成できます。
ターゲットの設定には、楽天のRMSを活用します。自社ページに訪れているユーザーのデータを分析し、下記の項目を確認しましょう。
| 項目 | 内容 |
| お客様の男女比 | 男性と女性の割合を把握します。 |
| 年齢層 | 訪問者の年齢分布を確認し、どの年代が多いかを見極めます。 |
| 居住地域 | ユーザーの居住地域を把握し、地域ごとの特徴を考慮します。 |
| 楽天会員ランク | ユーザーの楽天会員ランクを確認し、ロイヤリティの高いユーザーを特定します。 |
| 新規とリピート比率 | 新規訪問者とリピーターの割合を把握します。 |
| どのような検索キーワードで来店されたか | ユーザーがどのような検索キーワードを使ってページにたどり着いたかを分析します。 |
| どこのページから来店したか | ユーザーがどのページから訪問しているかを確認します。 |
| 売れそうな時期、季節 | 商品の売れ行きが良い時期や季節を特定します。 |
抽出したデータをもとに、ターゲットユーザーの具体的なプロフィールを作成し、ターゲットに商品の魅力が伝わる商品ページの内容を考えます。
2.商品のメリット・ベネフィットを理解する
商品ページでは、商品のメリットとベネフィットを理解し、明確に伝えるのが重要です。特にベネフィットに焦点を当て、ユーザーが商品を購入し得られる具体的な利点を強調します。
メリットとベネフィットの違いやベネフィットの考え方については「メリットとベネフィットの違いを理解する」を再度読んでみてください。
3.競合店舗をリサーチする
競合店舗のリサーチを行い、競合がやっていて自社がやっていない部分を明確にします。また、競合がやっていなくユーザーとのニーズにマッチした部分も明確にできれば差別化を図れます。ユーザーが商品に対して何を価値として感じているのかを深掘りし、自社商品ページに反映させましょう。
また、競合商品のレビューを読み込むことも重要なリサーチになります。
競合商品の高評価レビューからは、ユーザーが同ジャンル商品において、何に満足しているかを知ることができます。
それにより、競合商品で喜ばれているポイントを自社商品でも訴求できないかを検討しましょう。
また、低評価レビューからは、ユーザーが競合商品において、何に不満を感じているかを把握することで、自社商品の強みや差別化ポイントを訴求しやすくなります。
競合のリサーチポイントは「「ボディ」のポイント」で解説していますので、再度確認してみてください。
4.商品情報を準備する
ターゲットの設定や商品の特徴の洗い出し、競合リサーチが終わったら、商品ページに記載登録する内容を準備します。登録する主な情報は以下のとおりです。
| 項目 | 内容 |
| 商品管理番号 | 商品の管理番号。商品ごとに一意の番号を設定する。 |
| 商品番号 | 商品を特定するための番号。管理番号と異なる場合もあるが、一貫性を持たせることが望ましい。 |
| 商品名 | ユーザーが検索しやすいキーワードを盛り込み、具体的でわかりやすい名前をつける。 |
| キャッチコピー | 商品の魅力を簡潔に伝えるフレーズを考え、ユーザーの興味を引くようにする。 |
| 販売価格 | 競合他社との価格比較を行い、適切な価格設定を行う。 |
| 消費税 | 販売価格に含まれる消費税の額を明示する。 |
| 送料設定 | 送料が高いとユーザーの購買意欲が下がるため、送料無料や割引サービスなどを検討する。 |
| パソコン用説明文 | ユーザーが商品を理解するための詳細な説明文を準備する。 |
| スマートフォン用説明文 | スマートフォンに最適化された説明文を準備し、見やすく工夫する。 |
上記の情報を準備し、正確に商品ページへ登録しましょう。ユーザーにとって情報の正確性は購買意欲に直結するため、可能な限り詳細に情報を提供するのがおすすめです。
5.商品画像を撮影する
商品の画像は、ユーザーにとって視覚的に商品を理解する重要な情報です。ユーザーが購入したくなるような画像を用意しましょう。
可能であればプロのカメラマンに撮影を依頼するのがおすすめです。高品質な画像は商品の魅力を最大限に引き出し、ユーザーの購買意欲を高めます。
なお、楽天市場では1枚目に使用する画像にルールが設けられています。
たとえば、背景は白か写真背景・テキストの占有率は20%以下・枠線は使用不可などが挙げられます。画像制作の前にガイドラインを確認しておきましょう。
ジャグー株式会社でも商品画像の制作を行っています。楽天出身者だからこそ知っている商品画像のポイントを踏まえ、成果の上がる商品画像を制作します。興味のあるかたはお気軽にお問い合わせください。

6.商品ページのレイアウトを決める
商品ページのレイアウトは、ユーザーが情報を探しやすく、購入を決定しやすいように設計するのが重要です。「商品ページの3つの構成要素を理解する」をもとに、レイアウトを設計してみましょう。
商品ページのレイアウトは、LPの構成も参考にするのがおすすめです。楽天市場のLPについては下記の記事で解説していますので、合わせて確認してみてください。
関連記事:楽天市場のLP作成の重要性と転換率向上のためのポイント12選を解説
7.商品ページを作成する
ここまでの要素をもとに、商品ページを実際に作成しましょう。完成したページはパソコンとスマートフォンでレイアウトを確認し、問題なければ公開します。「売れる商品ページの条件を理解する」で紹介したチェックリストも忘れずに確認しましょう。
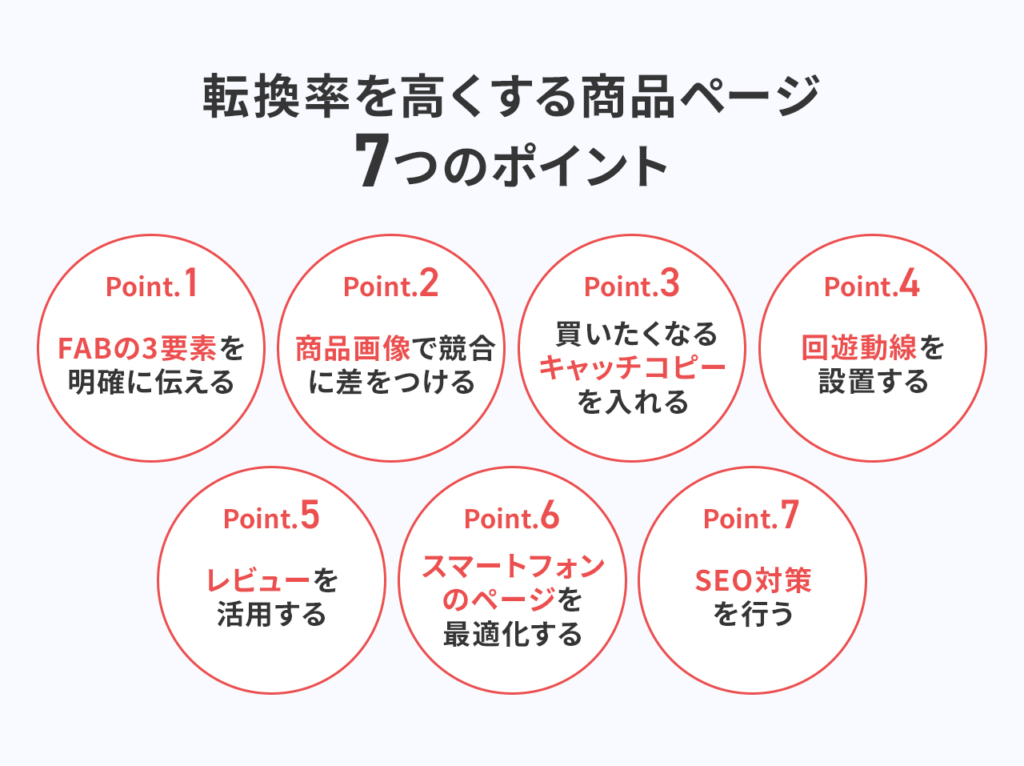
転換率を高くする商品ページ7つのポイント

商品ページの基本的な作成方法を把握した後は、転換率が高い商品ページのポイントも取り入れましょう。楽天出身者が教える転換率が高くなる商品ページのポイントは以下の7つです。
- FABの3要素を明確に伝える
- 商品画像で競合に差をつける
- 買いたくなるキャッチコピーを入れる
- 回遊動線を設置する
- レビューを活用する
- スマートフォンのページを最適化する
- SEO対策を行う
順に解説します。
1. FABの3要素を明確に伝える
ユーザーに商品の魅力を伝えるには、FABの3要素(Feature、Advantage、Benefit)の明確な記載が重要です。FABを意識すれば、ユーザーに対して商品の情報を余すことなく伝えられます。
下記のポイントをもとに、商品ページに取り入れてみてください。
| 要素 | 内容 | 配置場所 | 目的 |
| Feature (特徴・形状・仕様) | 商品の具体的な特徴や形状、仕様を説明します。商品がどのように作られているのか、どのような機能があるのかといった基本情報が含まれます。 | ファーストビューやボディ | ユーザーに商品がどのようなものであるかを理解させる |
| Advantage (競合と比べて優れた点) | 商品の競合他社との違いや優れている点を強調します。ユーザーに対してなぜこの商品を選ぶべきかを説明するための重要なポイントです。 | ボディ | ユーザーに商品の強みを理解させ、購入意欲を高める |
| Benefit (お客様が手にするハッピー) | ユーザーがその商品を購入することで得られる具体的な利益や満足感を示します。購入者のレビューや使用事例を含めることで、ユーザーが商品のベネフィットを実感できるようにします。 | クロージング | ユーザーに商品を購入することで得られる具体的な利点を伝える |
2.商品画像で競合に差をつける
商品画像は、ユーザーに商品の魅力を視覚的に伝える重要な要素です。競合他社がどのような画像を使用しているかを確認し、以下のポイントを意識して差別化を図りましょう。
ユーザーが商品を使用する場面を想像しやすく、ベネフィットを感じやすい画像を使用しましょう。実際に商品を使っているシーンを撮影し、ユーザーに商品の使用感やメリットを視覚的に伝えます。
また、食品を販売している場合は、シズル感のある商品写真を多く使用することで、転換率が向上した事例も多数あります。説明要素だけではなく直感的に「美味しそう」と感じてもらえる画像を用意しましょう。
商品画像を加工するリソースがないとお悩みの方は、R-Cabinetの商品画像加工支援AIを使用するのもおすすめです。下記の動画で詳しく解説していますので、ぜひ併せて確認してみてください。
3.買いたくなるキャッチコピーを入れる
商品のベネフィットを明確に伝えるために、画像に合わせて魅力的なキャッチコピーを加えます。わかりやすく簡潔に商品のベネフィットを伝えるキャッチコピーを作成しましょう。
また、キャッチコピーの色やフォント、サイズなども重要です。商品に合った雰囲気の文字色やフォントを使用し、スマートフォンでの見え方を意識して、文字が小さくならないように注意します。
キャッチコピーにはユーザーレビューを取り入れるのも効果的です。信頼性と説得力を高め、ユーザーに安心感を与えられます。
4.回遊動線を設置する
商品ページ内に回遊動線を設置すると、ショップ内の滞在時間を増やし、ユーザーに比較検討のアクションを促せます。
回遊動線の設置方法としては、以下の例があります。
| 設置方法 | 内容 | 配置場所 | 目的 |
| 類似・関連商品 | ユーザーが興味を持ちやすい類似商品や関連商品を表示します。 例:「この商品を見た人はこんな商品も見ています」 | 詳細ページの下部 | ユーザーの興味を引き、他の商品ページへの誘導 |
| 同時購入を促進できる商品 | 一緒に購入すると便利な商品やセット商品を提案します。 例:「この商品と一緒に買うとさらにお得」 | 商品ページの適切な位置 | 同時購入を促進し、客単価を上げる |
| セール商品およびポイントアップ商品 | セール中の商品やポイントアップ対象商品を表示します。期間限定のオファーや特典を強調します。 | 商品ページやトップページの目立つ位置 | ユーザーの購買意欲を高め、セール商品の売上を促進 |
上記の回遊動線は、商品説明文やヘッダーにバナーとして設置すると効果的です。ユーザーの視線の流れを踏まえ、目立つ位置に設置しましょう。
5.レビューを活用する
楽天市場に限らずECサイトでは、手に取って商品を確認できないため、レビューを参考に購入を検討するユーザーが多くいます。評価の高いレビューを集め、低評価レビューを抑えられれば転換率が向上するでしょう。
評価の高いレビューは目立つ位置に配置し、ユーザーに商品の信頼性と価値を伝えます。対して、低評価のレビューには、迅速かつ適切な対応を行い、ユーザーの不安を解消するのが重要です。
| サプリ・化粧品に関しては薬機法などの観点から慎重な判断が必要ですので、該当領域は特に専門パートナーに相談しながら実施することをおすすめします。また、オンラインで販売が許可されている一般用医薬品はレビューや口コミは禁止されております。(2024年6月時点) |
6.スマートフォンのページを最適化する
楽天市場のユーザーの9割がスマートフォンかアプリから利用しています。そのため、スマートフォンでの閲覧に最適化された商品ページの作成が重要です。ターゲット層がスマートフォンで商品ページを見ることを想定し、読み進めやすいデザインを心がけましょう。
たとえば、シニア層をターゲットにする場合、大きめの文字を使用し、読みやすさを重視します。また、若い女性をターゲットにする場合は、可愛らしいデザインや色使いを採用し、視覚的に魅力的なページを作成しましょう。
7.SEO対策を行う
商品ページの内容はSEO評価に直結します。自然検索順位を向上させるために、SEO対策も不可欠です。商品ページにおけるSEO対策の項目の一例は以下のとおりです。
- キーワードの選定と適切な配置
- 適切なジャンルIDの設定
- 製品属性(特にナビゲーション用任意項目)の登録
楽天市場におけるSEOについては、以下の記事で詳しく解説しています。ぜひ合わせて読んでみてください。
関連記事:【2025年最新版】楽天SEOとは?知っておくべきルールや具体的な対策10選を徹底解説!
【脱初心者】楽天商品ページでさらにこだわりたいポイント5選
さらに商品ページの内容を充実させたい方に向け、こだわりたいポイントを5つ紹介します。
- フォントを統一する
- 商品名にフリガナを入れる
- ユーザーに考える隙を与えない
- 商品画像にショップロゴを入れてアピールする
- 「おしゃれさ」よりも「わかりやすさ」にこだわる
順に解説します。
1. フォントを統一する

画像出典元:楽天市場
商品の雰囲気やブランドイメージを効果的に伝えるために、フォントを統一しましょう。
統一されたフォントを使用すると、ブランドの認知度を高め、強いブランディング効果を期待できます。フォントがブランドの一部となり、ユーザーに一貫したメッセージを伝えられるのです。
ブランド内で使用するフォントが決まっている場合は、楽天市場でも同じフォントを使用します。商品ページだけでなく店舗ページ全体に一貫性をもたせられ、ユーザーに安心感と信頼感を与えます。
2. 商品名にフリガナを入れる

画像出典元:楽天市場
商品名や店舗名が英語の場合、ユーザーがカタカナで検索しても結果が表示されるように、フリガナを入れておくのが重要です。
特に日本のユーザーは商品名や店舗名をカタカナで検索する傾向があるため、フリガナを追加すれば検索結果に表示されやすいです。ユーザーが商品を見つけやすくなり、アクセスが向上します。
3. ユーザーに考える隙を与えない
ユーザーが購入を検討する際に、できる限り考えずに済む導線を設計しましょう。ユーザーが購入を迷う場面が増えれば増えるほど、離脱の可能性が高まります。
たとえば、送料計算の場合「◯個までネコポス対応で送料無料」と記載するのではなく「◯個セットで送料無料」と表示すれば、ユーザーが考えずに購入を決断しやすくなります。記載の工夫だけで、購入プロセスがスムーズになるだけではなく、客単価の向上も期待できるのです。
4.商品画像にショップロゴを入れてアピールする

画像出典元:楽天市場
楽天市場では、店舗名が目立ちにくいため、商品画像にショップロゴを入れ、店舗名の認知度を高める工夫が必要です。ユーザーに店舗名を印象付け、店舗のブランディングの強化され、リピーターの獲得に活かしましょう。
ショップロゴは、商品画像の隅に小さく入れるのが一般的です。ロゴが大きすぎると商品自体の魅力が伝わりにくくなるため、適切なサイズで配置しましょう。
また、商品画像に統一感を持たせるために、すべての画像に同じスタイルでロゴを入れるようにします。すると、ユーザーはひと目でどの店舗の商品であるか理解できるでしょう。
5.「おしゃれさ」よりも「わかりやすさ」にこだわる
楽天市場では、おしゃれなデザインよりもわかりやすさが重視される傾向があります。ユーザーに必要な情報が、簡単に理解できるデザインを目指しましょう。
たとえば、英語表記や難解な言葉を避け、誰でも理解しやすい日本語を使用します。特に、商品の説明やキャッチコピーはシンプルで理解しやすい言葉を選びましょう。
また、画像や文字の配置にも工夫を凝らし、視覚的にわかりやすいデザインを目指します。たとえば、商品の主要な特徴を箇条書きで示したり、重要なポイントを色で強調したりするなど、ユーザーが一目でポイントを理解できるのが重要です。
楽天市場の商品ページ制作を外注するときの相場
楽天市場の商品ページは転換率に直結する重要な要素です。そのため、専門的なスキルを持つ専門家にページ作成を依頼するのも成果をあげるための選択肢になります。
外注する際はコスト面の相場として、以下の2パターンを把握しておきましょう。
- フリーランスの場合
- 制作会社の場合
フリーランスの場合
フリーランスに依頼するときの相場は、プロジェクトの範囲やフリーランスの経験によって異なります。
一般的に1ページあたり50,000円〜100,000円程度が相場ですが、個人のスキルに依存するため価格に対するクオリティの変動が大きいのが特徴です。
フリーランスに外注する場合、大手制作会社よりも費用を抑えられますが、選定時に制作物のクオリティや人柄、自社商品への理解度など、細かく見極める必要があります。
制作会社の場合
制作会社に依頼すると、デザインや制作だけでなく、SEO戦略や売上向上施策の立案など、サービスが多岐にわたる場合があります。
一般的に1ページあたり100,000円〜200,000円程度が相場で、やや高めの初期投資が必要です。ただし、制作会社によって実績や得意分野は異なるので、事前に制作範囲や過去の実績を確認しておきましょう。
ジャグー株式会社では、ただ商品ページを制作するだけでなく、転換率が最大化されるようなユーザー導線を考慮したページ制作が可能です。商品ページ制作を外注し、成果につなげたい方はぜひお気軽にお問い合わせください。

【HTML不要】楽天商品ページを作成するときのおすすめツール3選
「独自性の高い商品のページを作って転換率を高めたい」という方に向け、HTML不要のおすすめツールを3つ紹介します。
| 項目 | Biiino(ビーノ) | EazyPage for 楽天市場 | compass(コンパス)for 楽天市場 |
| 主な特徴 | – 豊富なテンプレート:多様なデザインテンプレートを利用してプロ級のページ制作が可能 | – 簡単な操作:ドラッグ&ドロップで簡単に編集が可能、パソコンとスマートフォン用のページを同時に更新可能 | – 豊富なテンプレート:多様なテンプレートを利用して簡単に商品ページや画像を作成可能 |
| – 自動更新機能:1日1回の自動更新機能で商品ページやバナーを自動で表示・非表示、運用の効率化 | – 直感的なインターフェース:誰でも使いやすい操作性で素早くページを作成できる | – 簡単設定:設置タグをRMSの作成画面に貼り付けるだけで設定完了 | |
| – 画像編集機能:商品写真の色調補正や文字・スタンプの追加など、簡単な画像編集が可能 | |||
| 料金プラン | 月額4,500円(税別)〜 | 月額5,000円(プラチナプラン)〜 | 月額2,980円(通常プラン)〜 |
| 参考URL | Biiino(ビーノ) | EazyPage for 楽天市場 | compass(コンパス)for 楽天市場 |
Biiino(ビーノ)

画像出典元:Rakuten RMS Service Square
Biiino(ビーノ)は、楽天市場の店舗向けのページ制作ツールです。豊富なテンプレートを利用して独自性の高いページ制作が可能で、簡単な操作で高品質なページが作れます。
多様なデザインテンプレートが用意されているだけでなく、自動更新機能や画像編集機能などが含まれており、ページ制作だけでなく売上向上にも役立てられます。
BiiinoにはSEO対策やモバイル最適化が組み込まれているため、ユーザー視点で効果的なページデザインを簡単に実装できるのがメリットです。
EazyPage for 楽天市場

画像出典元:Rakuten RMS Service Square
EazyPageは、簡単な操作でパソコンとスマートフォンのページを同時に更新できるツールです。
ドラッグ&ドロップで簡単に編集ができ、パソコンとスマートフォン用のページを同一ページで更新可能です。誰でも使いやすい操作性で、ページ作成の初心者でも簡単にクオリティの高いページが作成できます。
compass(コンパス)for 楽天市場

画像出典元:Rakuten RMS Service Square
compass(コンパス)は、初心者でも使いやすいテンプレートが豊富なページ制作ツールです。
多様なテンプレートを利用して、簡単に商品ページや画像を作成できます。作成したページを公開する場合は、設置タグをRMSの作成画面に貼り付けるだけで設定が完了するため、迷うことなく操作ができるでしょう。
楽天市場での商品ページの制作事例
制作事例①:エコバックスジャパン様

画像出典元:エコバックスジャパン楽天ストア店
こちらは、楽天市場のエコバックス公式オンラインショップの商品ページです。ロボット掃除機の販売台数が世界No.1であることが強調されており、左バナーには「5年間の保証プラン」などの情報も掲載されています。
また信頼性と高品質を強調するために、清潔感のあるブルーと白を基調としており、主要製品や販売実績を強調する構成となっています。
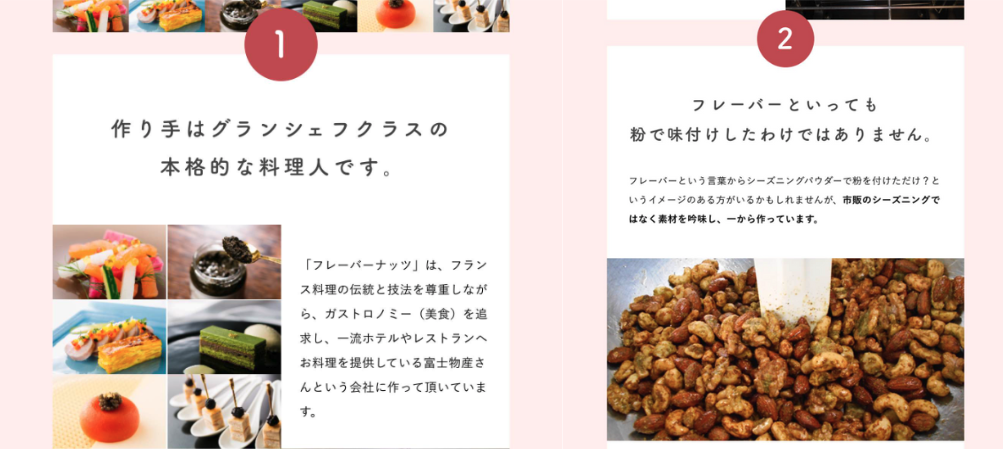
制作事例②:株式会社サンリッシュ様

画像出典元:Richerie(リシェリー)楽天市場店
こちらは、ヘアケア製品の縦型ランディングページです。パステルカラーを基調に、清潔感と柔らかさを強調しています。製品の特長や効果を視覚的に伝えるために、円形のアイコンや明瞭なフォントを使用しています。また、縦型のレイアウトを採用することで、スマホでの閲覧に最適化されています。
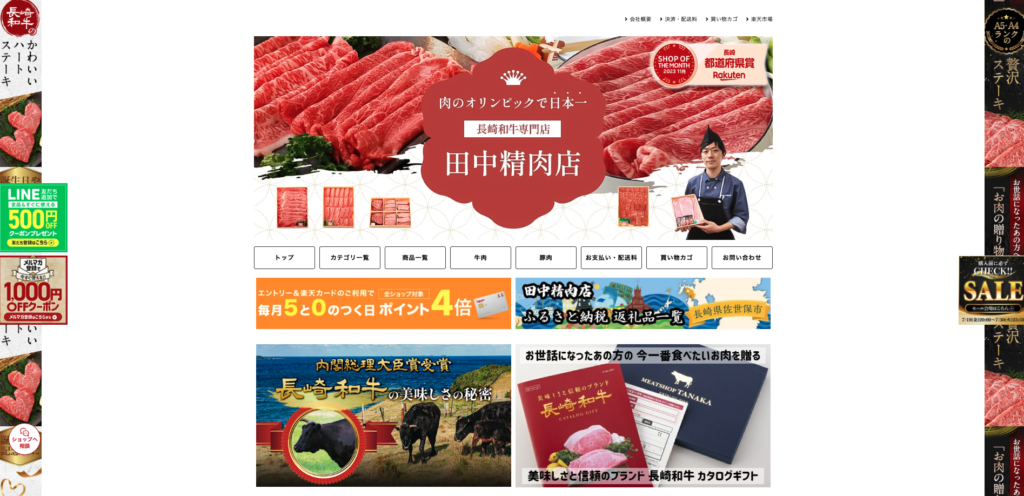
制作事例③:株式会社田中精肉店様

画像出典元:長崎和牛通販 田中精肉店
こちらは、長崎和牛を中心とした精肉製品を販売しています。サイトのデザインは、食欲をそそる鮮やかな赤とシンプルな白を基調にしており、高品質な肉を視覚的に強調しています。左右に縦長のバナーが設置されており、これによりユーザーが他の関連商品やキャンペーン情報に容易にアクセスできるようになっており、サイト内の回遊性が高くなるよう設計されています。
まとめ|魅力的な商品ページでベネフィットを伝えよう
楽天市場で成果をあげるには、商品ページの作り込みが重要です。商品ページの構成や売れるためのポイントを理解していないと、いくら良い商品を扱っていても売上につなげられないでしょう。
商品ページの作成には構成や競合のリサーチ、デザイン面の工夫などさまざまな要素を考慮する必要があります。さらに、ユーザーにベネフィットを伝えるのも重要なため、商品の理解から丁寧に取り組むのが重要です。
しかし、ただでさえ人手不足なのにそんなにリソースを割けない、という担当者様もいるのではないでしょうか。
ジャグー株式会社では、出店者様に対し、楽天市場出身者による専門的なサポートを行っています。売上の改善や社内運用の仕組み化など、戦略から販売までを一気通貫したEC支援をご提供します。
また、商品ページ制作では、転換率が最大化されるようなユーザー導線を考慮したページ制作が可能です。楽天市場の商品ページ制作など、楽天の運用に関するご相談があればお気軽にお問い合わせください。